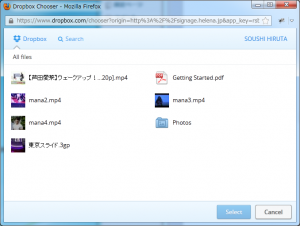
WEBアプリからdropboxをアクセスできるFileChooserにDropboxChooserという便利なものが公開されている。
以下コードはDropboxChooserで選択されたファイルのURL等を返してくれるjavascriptです。
files[0].thumbnails[“64×64”]で静止画だけでなく、動画のサムネイルを動的を生成して返してくれるのだが、どうやら一時的に作成するだけでしばらくたつと(1日?)アクセスできなくなる模様。
function dropboxOpen(program_id, layout_position_id){
var options = {
linkType: "direct",
success: function(files){
link =files[0].link;
thumbnails = files[0].thumbnails["64x64"];
$("#preview").html('<img src='+thumbnails+'>');
$.post(
'put_contents.php',
{ "program_id": program_id, "layout_position_id": layout_position_id, "media_file": files[0].link, "dropbox_realpath": files[0].name, "thumbnails": thumbnails },
function(data){
$.post(
'get_contents.php',
{ "program_id": program_id,"layout_position_id": layout_position_id },
function(data){
$('#reg-list'+layout_position_id).html(data);
}, false);
}, false);
},
cancel: function(){
}
};
Dropbox.choose(options);
}